$200k+ savings annually: designing for internal tooling
Brief
To move away from a third-party marketing tool, our Family Safety app engineers needed detailed specs to support existing modals and marketing campaigns. The goals were to:
Support and re-launch existing campaigns
Create a system to allow our marketing team and designers to launch future campaigns independent of engineers
This saved us $200k+ annually.
Role: UX designer
Worked with: PM, director of marketing, and eng
Problem: insufficient documentation
Our internal documentation for modal dialogs was severely lacking. Our app only had basic design layouts and Microsoft’s Fluent design system didn’t have much more information.
Modal dialogs from our Family Safety app component library (left) have no associated information explaining their use, layout, or how to leverage variations.
Documentation for engineers regarding Microsoft’s Fluent design system (right) is primarily for desktop computers.
Process: checklists
I started with a checklist of what I thought should be in the spec and added to it during our kick-off talk. During our reviews, I’d bold what was being covered that day and check off items that had been shared.
Process: check-ins
I wanted to know whether specs were sufficient and clear so my devs could do their job. We met biweekly to review design progress, where I’d prompt conversation and take notes like:
@felix to get content of beta consent and other existing campaigns
increase contrast on spacing specs
telemetry to capture:
tap primary
tap secondary
X to dismiss
user impressions: how many saw
A spec shown during the design review with engineers and PMs.
Outcome: extensible specs & saved $$
The specs allowed:
My engineer to successfully implement modal dialogs that looked and behaved how our users expect.
My marketing team to quickly release campaigns independent of engineers after setup.
Our team to save $200k+ in contract fees by moving off a previous third party solution.
My PM to standardize specs across our product playbook.
A feature discovery campaign in the Family Safety app.

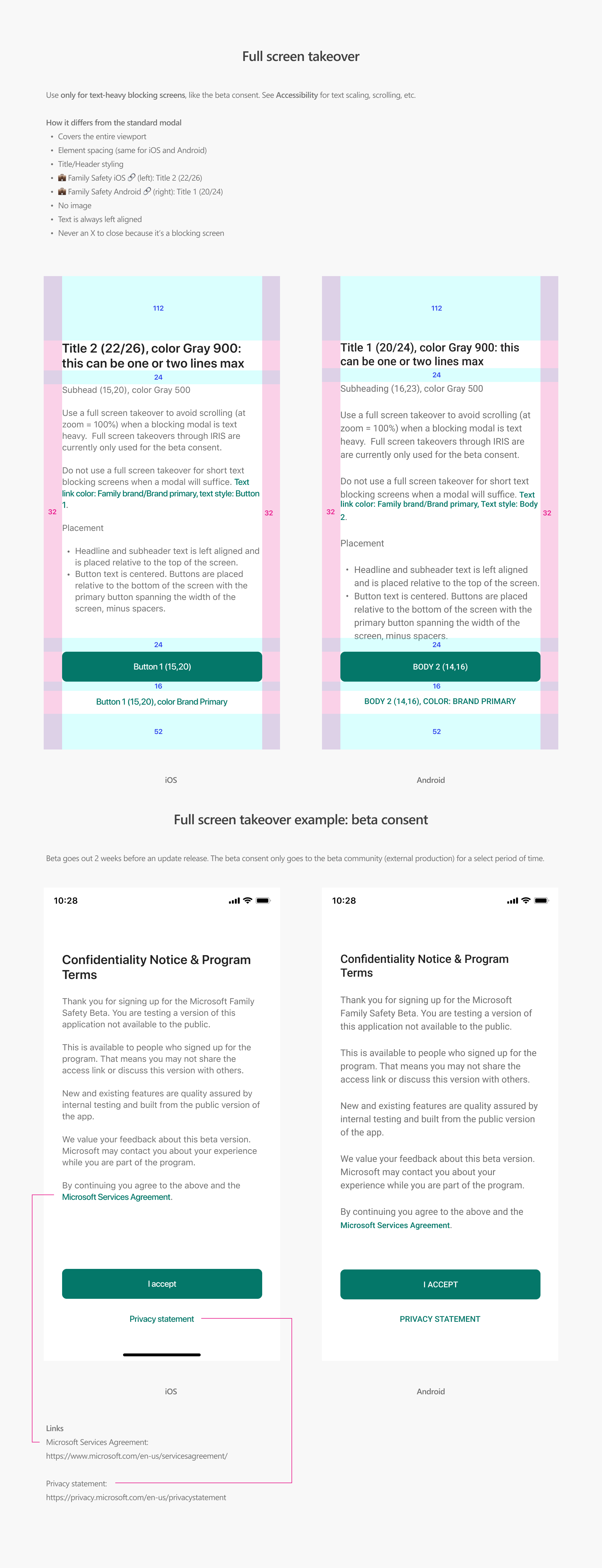
The specs
The spec file in Figma is easier to navigate and read than the gallery below, but it gives you the gist.